Not every website can be as great as Google, in terms of speed. Using a good website maker such as www.ucoz.com might help improve your speed. Another key to a fast website is minimalism, but this goes against the need to add more content, adverts and components to your website to sustain and keep it relevant. A slower webpage is the number one killer for many websites. You need to achieve good speed on your website but first; you have to know where the problem lies. This means you should put your website to the test using these amazing online tools:
Not every website can be as great as Google, in terms of speed. Using a good website maker such as www.ucoz.com might help improve your speed. Another key to a fast website is minimalism, but this goes against the need to add more content, adverts and components to your website to sustain and keep it relevant. A slower webpage is the number one killer for many websites. You need to achieve good speed on your website but first; you have to know where the problem lies. This means you should put your website to the test using these amazing online tools:
Web Wait
This is the most popular tool website owners use to test the speed of their page. It is a simple and easy tool to use. This tool achieves its function by giving you the average time it takes for a page in your website to load. All you need to do is enter your website’s URL, set the runs you need and obtain the results in average, standard deviation and median. The tool factors in your JavaScripts, sytlesheets and images while conducting the test.
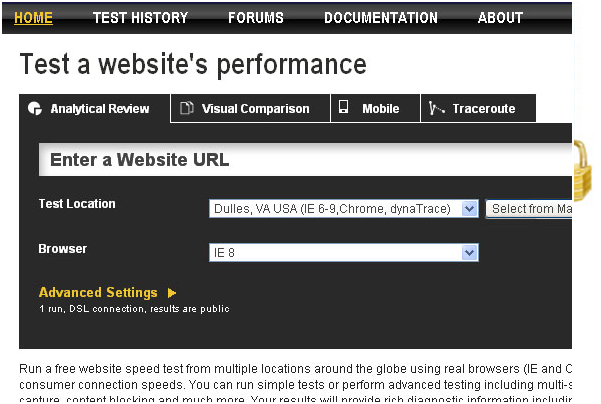
Web Page Test
This is a great tool to use if you build your own site and launch it on the web. The aim of this tool is not to test your website but to supply you with an extensive list of sever locations you can test your site on. You can also be able to set a specific browser using another dropdown. If you want to conduct a thorough test, you can use advanced settings to set the number of runs and connection types.
Slowcop
If you want a quick and simple way of testing your webpage loading speed, then this tool is for you. It gives you an instant report on the speed of your site, and rates it from a score of 0 to 100. The higher your score, the better the loading speed. The report displays important facts such as page size, total number of components, download time and of course the score. You can use these facts to compare against a rival website.
Pingdom
The tool gives you detailed information on the load time of each component of your site including RSS, CSS, Javasctipts, flash and images. However, it ignores objects that the Javascript includes. You can use these details to pinpoint where you need to correct to improve the overall speed of your website.
Webslug
At times, you need a quick way of comparing the speed of your website and that of a rival website so that you know who is better. This tool allows you to use just the URLs of the sites to determine how fast the pages load.
browserMob
The time it takes to load pages in your home country may not be the same as the time your website will take to load in other parts of the world. This tool displays your page loading speeds in various locations around the planet. it breaks the elements of your page in a cute pie chart. It is free.